Hello there, you might have seen the Zostel Website.
It is one of the largest and oldest networks of hostels and homes in India.
Zostel is India's first and the largest chain of backpackers' hostels.
Zostel has top-rated hostels at 39 locations across India & Nepal - surrounded by a completely new and fast-evolving ecosystem of more than 200 backpacker hostels.
The Zostel says...
"Zostel is one such one-size-fits-all kind of backpacker's hostel chain in India. Whether you are in your teens traveling to explore the first chapter of life or in your twenties traveling to enjoy the thrills of life or in your thirties traveling to reignite your love affair with life – Zostel perfectly suits your requirements. Zostel takes care of your basic needs of hygiene, comfort, and safety in an efficient manner and at a very affordable cost. While a 2/3 star hotel will empty your pockets, the money you save while living in Zostel can be used for far more significant things like conquering a mighty Himalayan peak or rafting in the rushing water of the Ganges, or basking in the beauty of the Taj Mahal, or getting an Ayurvedic treatment in Kerala or enjoying a cultural evening in Rajasthan and many such exhilarating activities."
Moving ahead, we're a team of a total of six members including 2 UX-UI Designer aspirants, and 4 Full-Stack Developer aspirants of Masai School.
We developed a clone of the website of Zostel in just 5 days as a part of our curriculum of construct week in Unit-5.
This blog is all about our journey and the challenges we faced while building the project.
Link of our cloned App:-
zostel-clone-kerrybli.vercel.app
What was our problem statement and how did we approach it:-
So we had a problem statement that we have to create a clone of a website called Zostel.com, by using the MERN stack. We were four members in our development group.
We faced some problems in the styling part while using Bootstrap in React
But we've solved all of those problems by doing collaborative work & flawless communication.
Technology Stack Used:-
In this project we have used the following tech stack:
- Figma (Designing Tool)
- React
- CSS-module
- Styled Component
- BootStrap
Some Snapshots of our project that we made:-
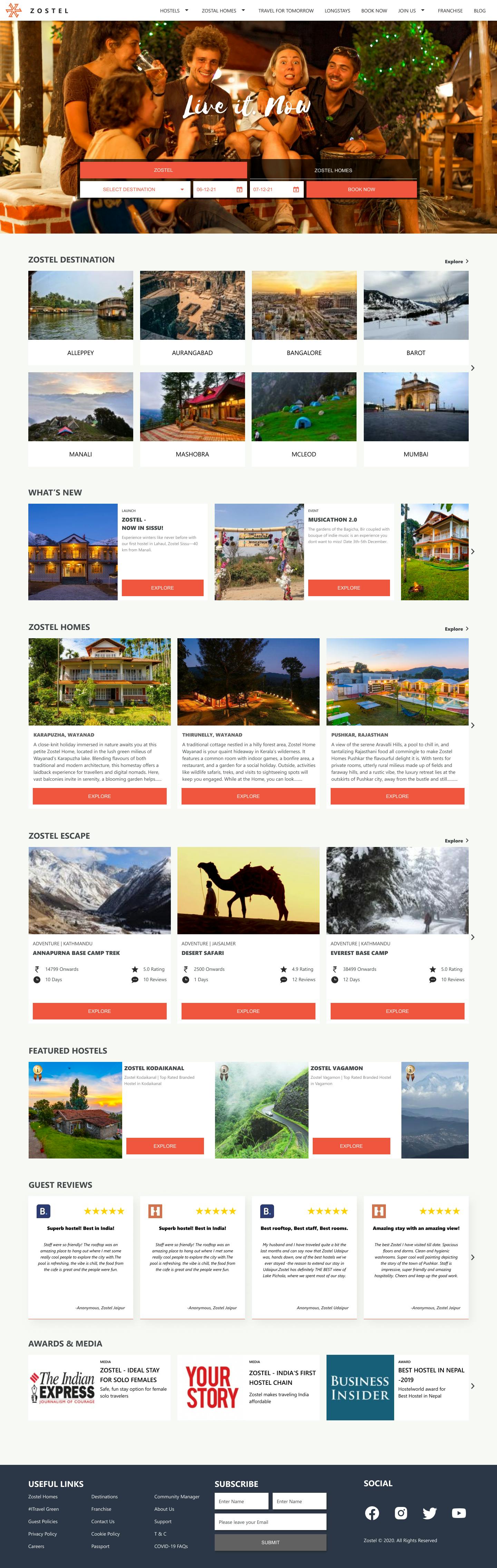
Landing Page:- This is the Landing page (basically home page) when the user enters the website for the first time this page will show up. We have updated some of the carousel effects and animation.

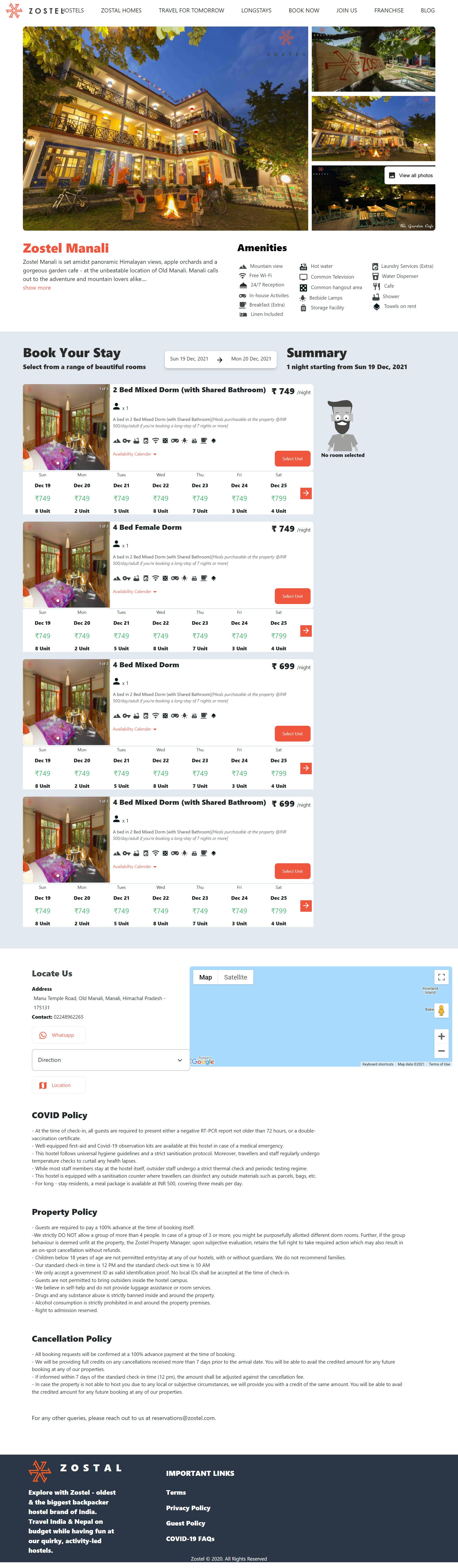
Selected Room Description Page:-

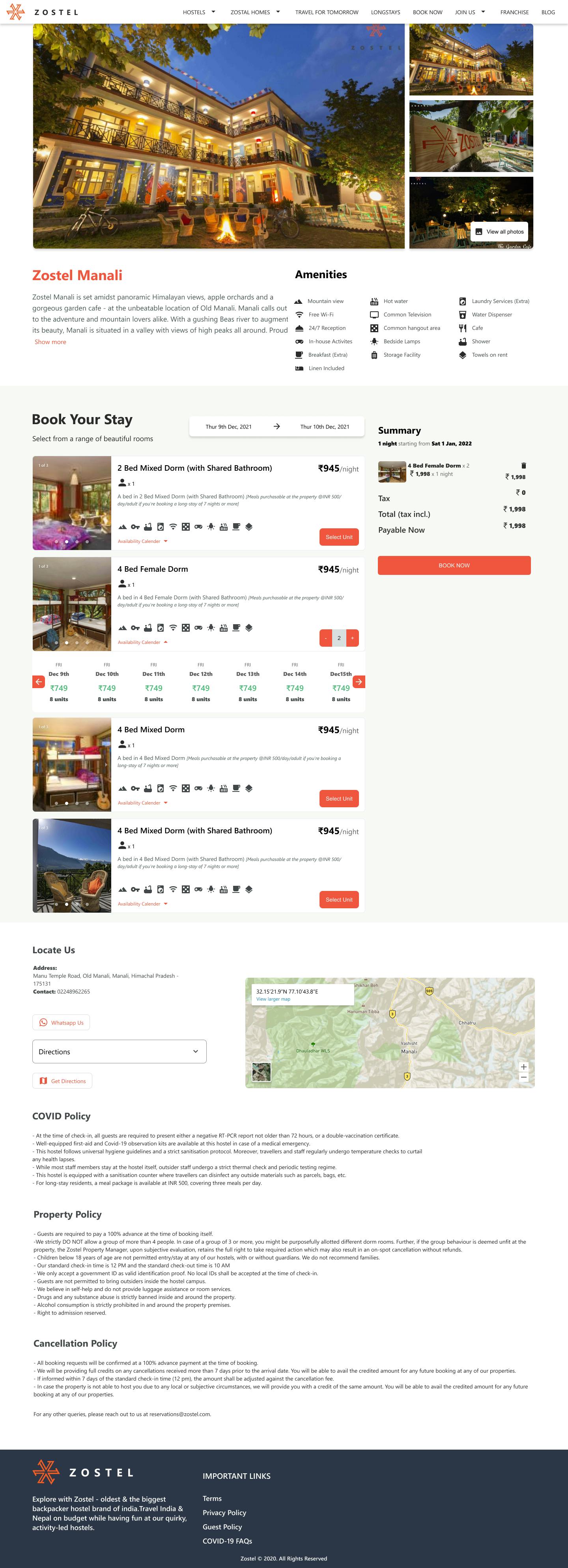
Selected Room with price Description Page:-

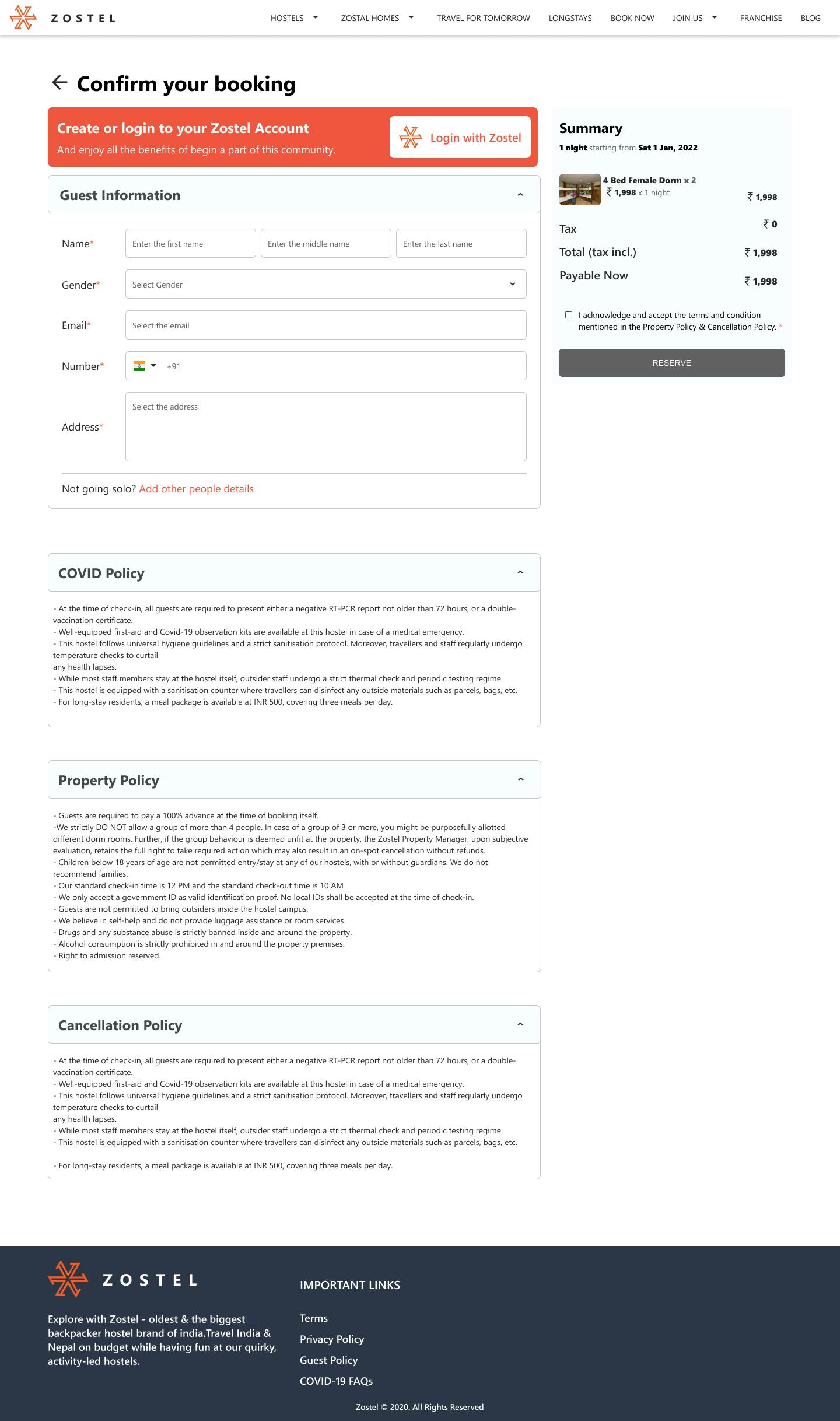
Information Page:-

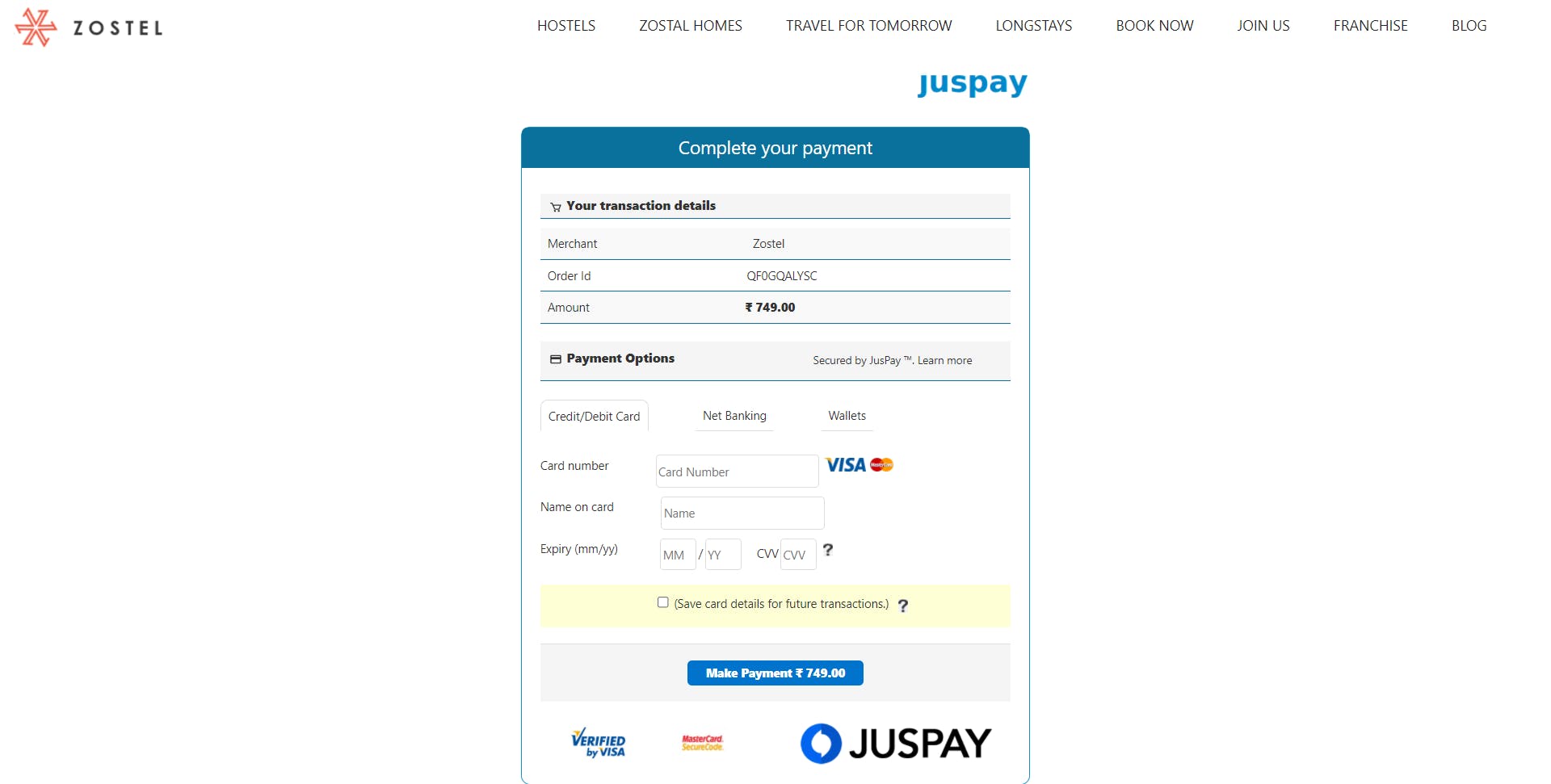
Payment Page:-

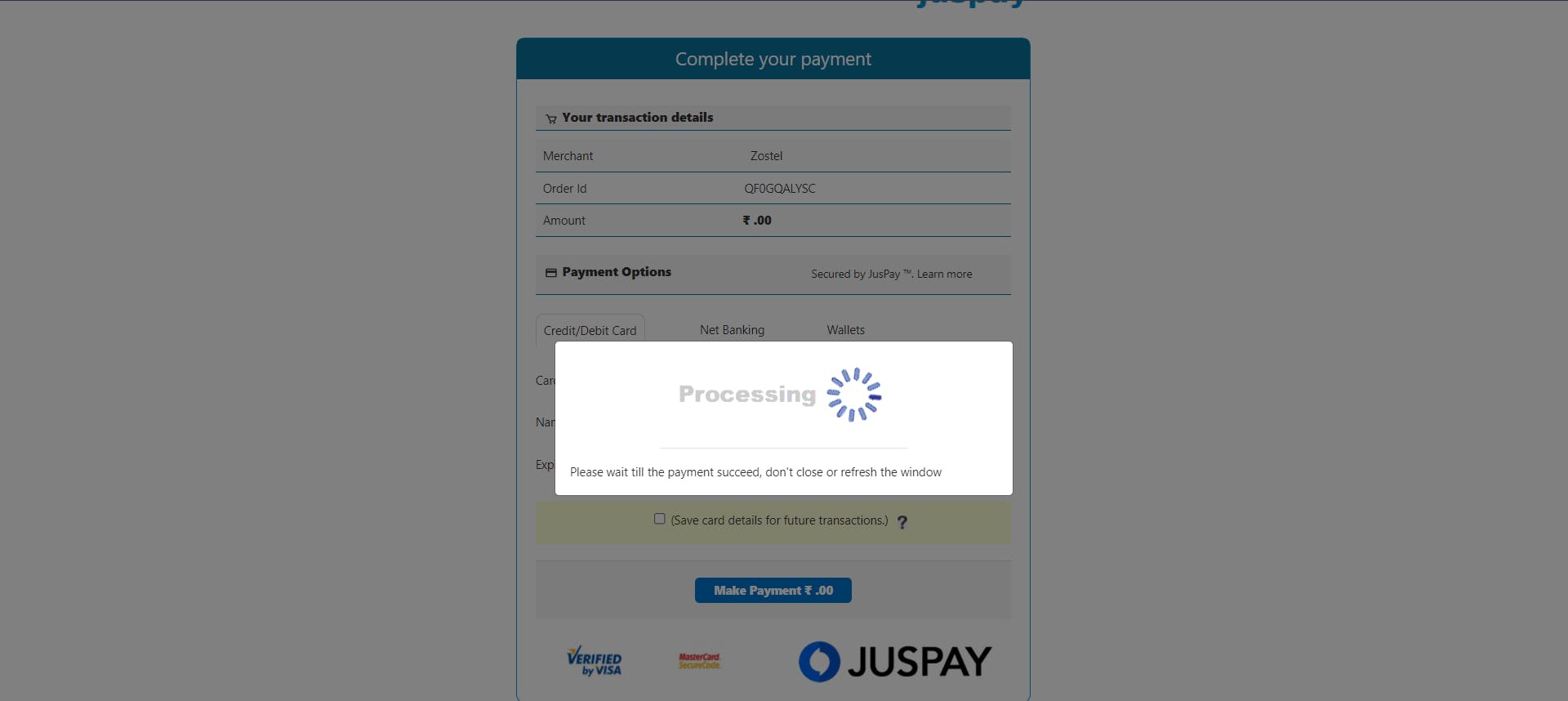
Payment Processing PopUp:-

Payment Successful Page:-

How We divided the work in our Team members:-
At first 2 designers have given us the link of Figma where they've already created the structure of the clone, to create the Clone Site.
As we were four members in our team so it was very important to decide how we will approach the work so that in the future we should not face any problem in merging the code, as well as the tasks, get divided into equal parts.
So, on the first day, we made a git repository and everyone was told to make their separate git branch and push their work there and when they feel that they have completed it. They can show it to one of the members and after the approval, they can merge their code to the main branch.
Although we used Slack-Channel and WhatsApp-Group for better communication.
Dada Khalandar was responsible to create the Home Page & Routing.
Akash Kumar was responsible to create the Room Description Page & all.
Akash Kumar was responsible to create the Information Page & all.
And I was responsible to create the Payment Page & all.
Also, we all together modified the CSS & other things in this Project.
The outcome and important learning from the project:-
This entire journey of making the project was awesome. We learned a lot of things while working on this project and it gave us a lot of confidence.
This is our fourth collaborative project and we can say that it's one of our best collaborative projects.
We learned a very important thing that how we work in a team. Although we could have done more, time did not allow us to go further. But we must improve it. I hope we do better in our next project.
If you want to look at the project then you can go to this GitHub link: (github.com/kerrybli/zostel-clone.git).
Thanks For Reading.
Team Members and Contributors 😇 :
Designers:
Himani Nakrani
Aparna Jain
Developers:
👤 Akash Chandra chandra-akash.github.io/AkashChandra-Portfo..
👤 Akash Kumar akash06-portfolio.netlify.app
👤 Dada Khalandar dada-khalandar-portfolio.vercel.app/#
👤 Rishabh Anand portfolio-rishabhanand02-gmailcom.vercel.app
End Notes:
All the image and icon links have been taken from the main website (zostel.com) & Figma and may be subject to copyright. So, try not to use the images or icons for business purposes or reproduce them without prior approval from the owner. The images and icons used here are just for making this project and for learning purposes.
